Assignment 2 Report

Assessment 2 Report
Introduction/Overview
Have you ever wondered what Australia’s hidden history looked like? Well now with my interactive map, it’s easier than ever to read the facts and learn about the massacres that occurred throughout modern indigenous history.
Description
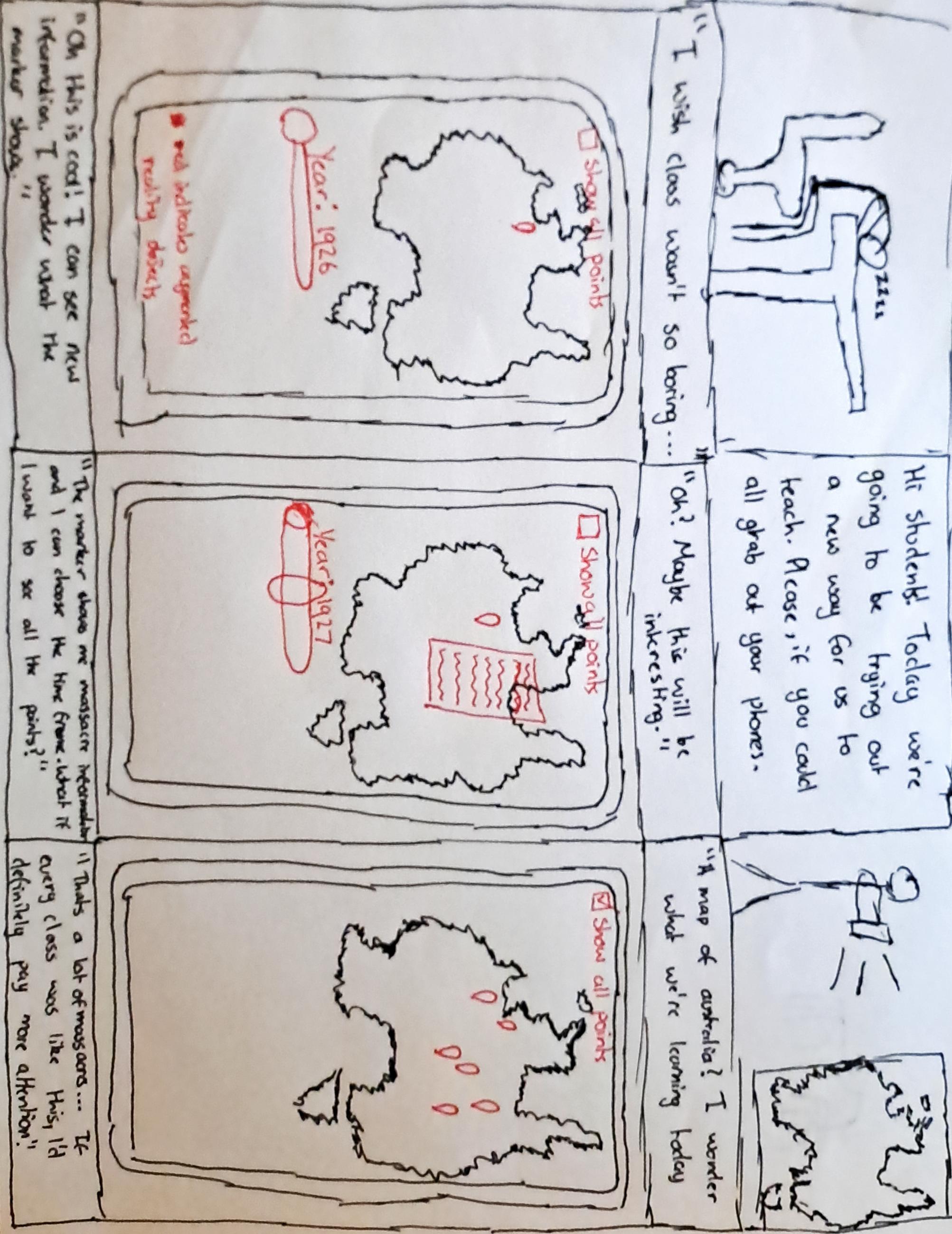
The application I have created scans over an image of the map of Australia. This then creates an interactive UI, where the user can choose to reveal information about massacre sites and select what they would like to see on the map. This creates a real-world experience in which the user can interact with the real world through an interactive virtual interface.
The development of this application was designed towards creating a new fun and interactive way to engage students in learning. For this to happen, I had to create a simple interface that would not take up much of the users’ attention span. This was implemented through a small sample of data on a large environment. This allowed for the option of displaying less or more information, depending on the choice of the user.
With the development of this application, I had to make the interface intuitive to solve the problem of forming erroneous mental models (Nielsen, Mental models and User Experience Design). Erroneous mental models are created when there isn’t an intuitive environment and the user needs to develop their own mental models to work around this, which is why I created a simple UI that can be easily understood by anyone. Augmented reality was chosen for the purpose of education, because the ability to be able to put virtual objects into what the user can see, in the real world. Integrating these digital resources into the classroom allows for interactivity and higher engagement with learning instead of being confined to worksheets (ClassVR Authors, Benefits of augmented reality in Education). Augmented reality allows for more communication with student peers and allows for multi-sensory learning experiences; thus, creating a more memorable lesson for students.
Interaction Design

The interactions that I have chosen are key to providing an intuitive interface as well as an engaging educational application. The choice of implementing a slider to determine the year range, means that the user can decide what information they want to see, and prevents clutter of the UI; being an information overload. The choice of having a checkmark whether the user wants to see all the markers or not allows for a representation of how many massacres there were, which can be toggled on or off depending on what wants to be seen. This allows for higher levels of interaction to make the user have more control over the information they see. The decision to have interactions with the markers directly, was to keep an intuitive system on where the user can gather information by interacting directly with the spot that they want to gain information from. This interaction was chosen with the thought of being able to hold a finger over the marker on a phone and doesn’t allow for multiple text boxes being open at once to reduce clutter on the screen. Without the implementation being this way, there would be overlapping text which decreases the readability. Some interactions that could have been added to make better use of augmented reality, would have been to create an image target for the slider and the checkbox for the map. If these were created as separate image targets, there would have been 3D models to represent these, and change based on how you interact with the real world (could have been an actual checkbox which you put your finger over, or the slider could of been a piece of paper in which you interact within the real world).
Augmented Reality allows for the best implementation of these interactions due to the nature of using a camera to augment the real world with virtual objects. This allows for set positions of the markers, slider, and the checkbox to create an intuitive interface. With augmented reality being highly suited towards a classroom environment, this was the preferred choice for my implementation and the best choice for the interaction types.
Technical Development
The technology used is Augmented Reality, which scans the environment through a camera lens. I was intending to have the project imported to a mobile phone for a more accurate representation of how my application should be used, however, I had problems importing it to my android phone (it’s an older model, so it didn’t have a modern android version). This works by pointing a camera at an image target, which in my case is a map of Australia. With this map, there are three interactions available:
- Clicking and dragging over a slider to change a year range
- Clicking a checkbox to determine if all markers are to be displayed and;
- Holding over a marker to read specific text about a massacre site
3D Models
3D model marker – this was chosen so that the user can move the camera around and have an accurate visual representation of where the massacre point on the map is. If this was not a 3D model, then it wouldn’t allow for much freedom of the camera, which is necessary for an educational application.

I had intended on having other 3D models imported in my project, however, I couldn’t find the necessary 3D assets for what I wanted. I was going to import some indigenous structures for around the map to create for more of an immersive environment, but all the 3D assets were either stuck behind a paywall or there weren’t any available.
References
https://www.cgtrader.com/free-3d-models/various/various-models/3d-pointer (author, ysyang)
https://c21ch.newcastle.edu.au/colonialmassacres/map.php (author, University of Newcastle, Australia)
https://www.1001fonts.com/exo-font.html (author, ndiscovered)
Nielsen, J. (no date) Mental models and User Experience Design, Nielsen Norman Group. Available at: https://www.nngroup.com/articles/mental-models/ (Accessed: 19 August 2023).
ClassVR Authors. (2022) Benefits of augmented reality in Education, Benefits of Augmented Reality in Education. Available at: https://www.classvr.com/blog/benefits-of-augmented-reality-in-education/#:~:text=By%20integrating%20digital%20resources%20into,the%20palm%20of%20their%20hands (Accessed: 19 August 2023).
Chat GPT was not used for my assignment.
The image target is available as an attatchment.